apache
使用
技术人生
数据湖
经验分享
hbase
unity
CVE-2022-27925
gerapy
pdf
软件定义汽车
激光测距传感器
定时器
半导体
变化检测
股票交易
电机控制
赋值运算符
angular.js
requests库
Component
2024/4/11 18:50:34Delphi Controls (控件)和Components (组件)的异同
在写代码时遇到这么一个问题,我想遍历Rzpanel上的组件(控件),将用户填写的数据清空。最开始使用的遍历语句是:for i:0 to Sender.ComponentCount - 1 do(Sender传递进来的是Panel)。 测试了几次…
Java Swing大神必经之路17:Component
请求此 Component 获取输入焦点,并且此 Component 的顶层祖先成为获得焦点的 Window。此 Component 对于所要许可的请求而言必须是不可显示的、可聚焦的和可见的并且其所有祖先(除了顶层 Window 以外)必须是可见的。此方法会尽力完成该请求&a…
react-native 第三方组件导入失败
错误信息如下:
npm WARN saveError ENOENT: no such file or directory, open /usr/local/bin/package.json
npm WARN enoent ENOENT: no such file or directory, open /usr/local/bin/package.json
npm WARN react-native-push-notification3.0.2 requires a peer…
vue中各种关系组件通信方式(非常齐全)
一、父子通信:
1、props(组件传参)
从父到子,用props属性绑定(通过props向子组件传递数据)。
注意:props静态传入的都是字符,不管里面写的是Number、Boolean、Array还是Object类型…
vue之component
组件相当于一个复杂的标签(比如div)。
因为组件是可复用的 Vue 实例,所以它们与 new Vue 接收相同的选项,例如 data、computed、watch、methods 以及生命周期钩子等。仅有的例外是像 el 这样根实例特有的选项。
组件基础&#x…
vue中组件通信之子父通信
子父通信:从子组件向上传递数据。
<div id"app"><parent-comp1></parent-comp1><parent-comp1></parent-comp1>
</div>
Vue.component(child-comp1, {template: <button click"send">发送</but…
React 组件及其生命周期 --- ( 持续翻译中)
React.ComponentComponents 使你将UI分离为单独地、 可复用的碎块,并且独立考虑每个单独地碎块. React.Component 由 React 提供。概述React.Component 是个抽象的基类, 所以它不直接指向 React.Component .然而,你需要继承它,并至少定义 render()方法.…
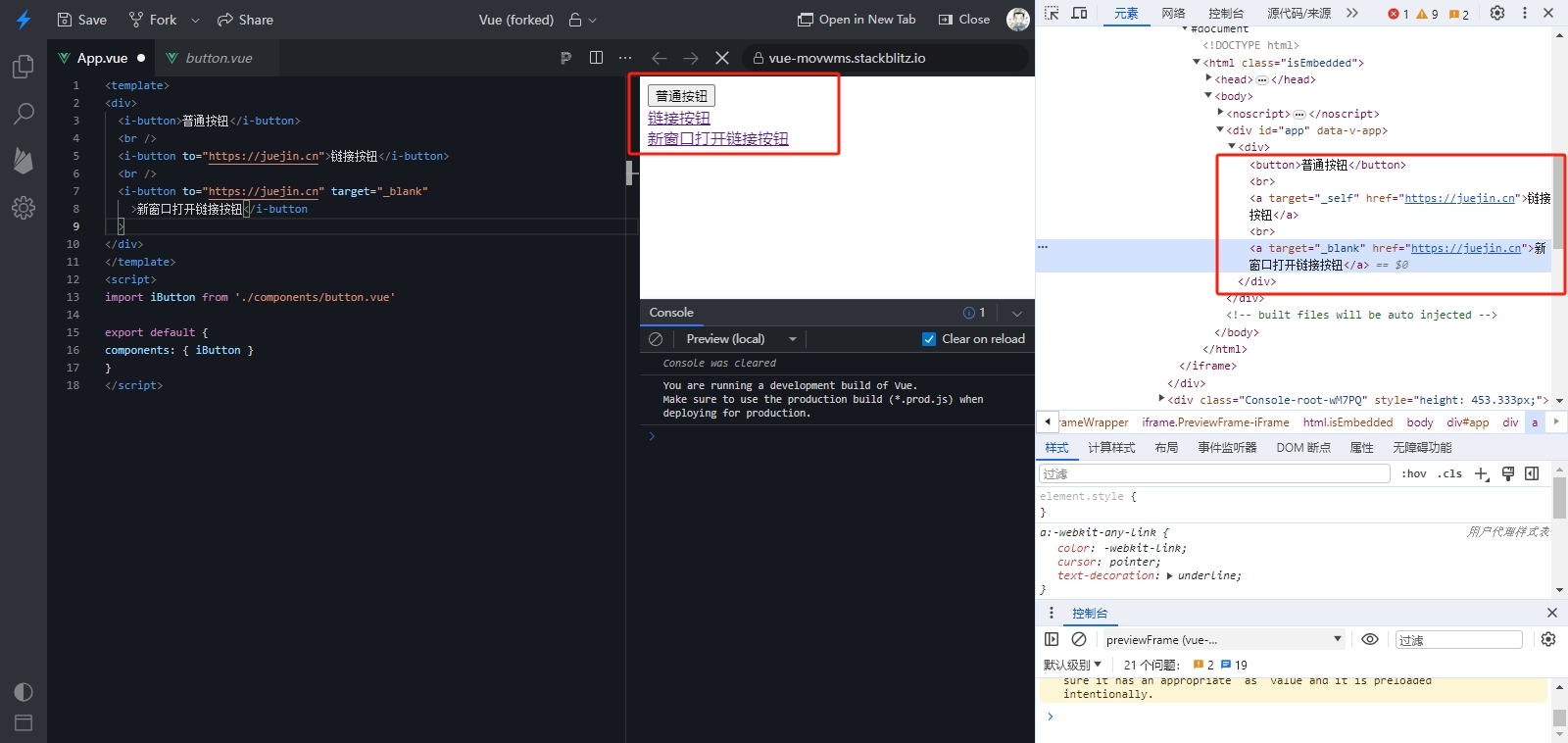
静态HTML引入vue封装组件
在对历史原生html代码使用vue重构项目时,可以利用vue相关组件进行项目优化、实现统一管理,本文结束htmlvue的构建方式,欢迎大家阅读交流。
1、 下载vue.js
可自行到官网下载所需版本或者使用cdn资源
2、封装通用组件
2.1 封装通用实例化m…
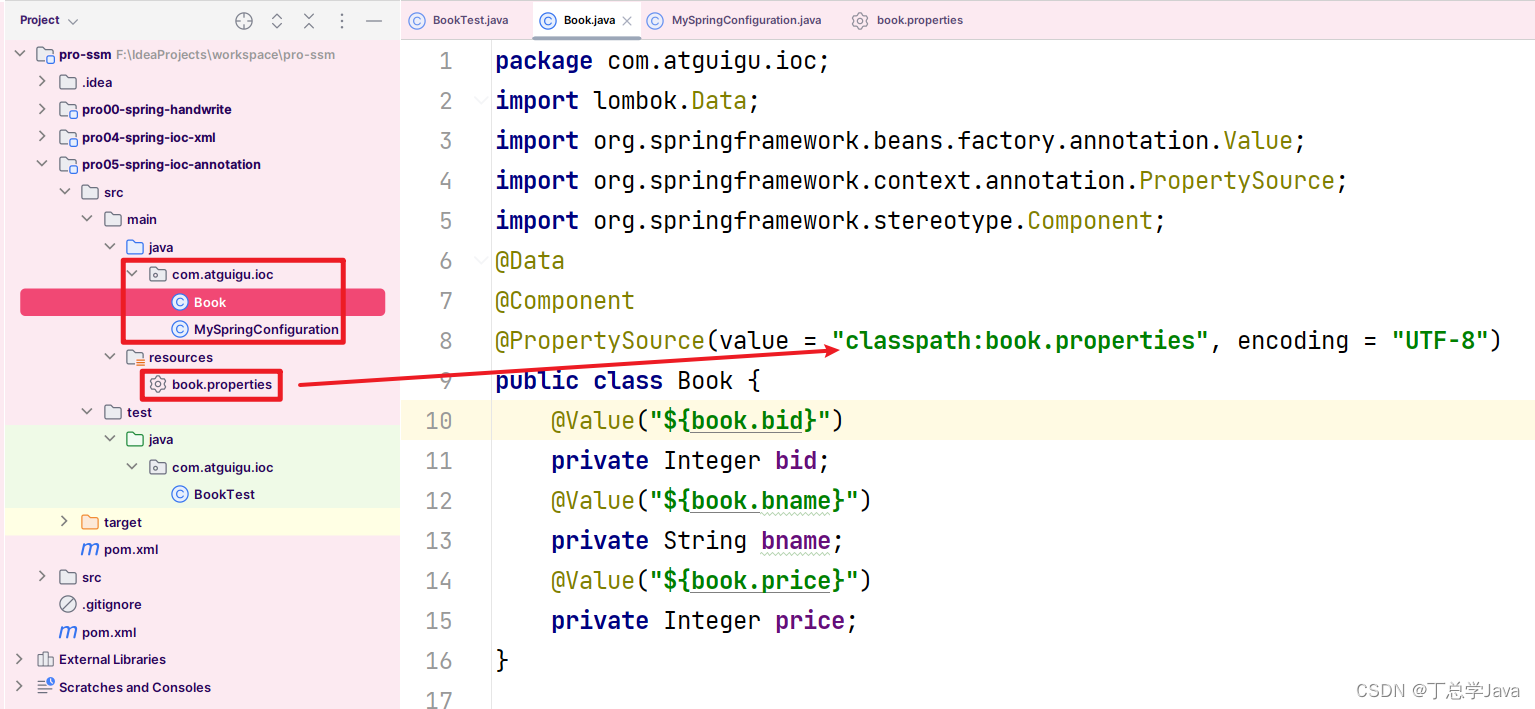
Spring-IOC-@Value和@PropertySource用法
1、Book.java PropertySource(value"classpath:配置文件地址") 替代 <context:property-placeholder location"配置文件地址"/> Value("${book.bid}") Value("${book.bname}") Value("${book.price}") <bean id&…
vue组件通信之任意级组件之间的通信
<div id"app"><comp1></comp1><comp2></comp2>
</div>
let event new Vue();Vue.component(comp1, {template: <div><p>我是第一个组件</p><input type"text" keyup"send" v-model&…
【IMWeb训练营作业】Vue组件
【IMWeb训练营作业】Vue组件
效果图 DOM结构
<div id"app"><div style"float: left"><search-bar btn-value"查询" :list"movies"></search-bar></div><div style"float: left"><…
component内置组件 + v-bind: is:实现动态组件
<component> 元素是vue 里面的一个内置组件。 在<component>里面使用 v-bind: is,可以实现动态组件的效果。 例子解析: 下面例子创建一个包含多个子组件的 vue 实例。 1. vue代码部分:新建 vue 实例 "app",…
vue 组件 Vue.component 用法
定义: 组件是可复用的 Vue 实例,且带有一个名字
可以在一个通过 new Vue 创建的 Vue 根实例中,把这个组件作为自定义元素来使用 1. 定义一个新组件。命名为 counter 格式:
1.组件名为"conter";
2.data 数据属性&…
微信小程序自定义组件Component总结
没有看过微信小程序自定义组件(以下称Component)的同学可以到官网上了解一下。
以下是对Component的总结:
一、Component概念
Component像页面一样由wxml、wxss、js和json4个文件组成,且需要把这4个文件放在同一个目录中。与页面不一样的是,C…
@Component, @Repository, @Service的区别
Component, Repository, Service的区别
官网引用
引用spring的官方文档中的一段描述:
在Spring2.0之前的版本中,Repository注解可以标记在任何的类上,用来表明该类是用来执行与数据库相关的操作(即dao对象)…
史上最全:did you register the component correctly?For components, make sure to provide the “name“
原因一:引入组件时多加了大括号
import Addition from ./components/Addition // 引入组件不需要加{}
import { deviceDetail, queryHttpLogs } from /api/device // 引入接口时才加{}引入组件千万不要加大括号!!
import时加了{}代表引入…
SpringMVC注解控制器详解
主要包括四类:Component、Repository Service、Controller
说明: Controller 控制层,就是我们的action层Service 业务逻辑层,就是我们的service或者manager层Repository 持久层,就是我们常说的DAO层Component (字面…
【Kotlin】匿名类和伴生类
1 匿名类 1)无继承
fun main() {var obj object {var name: String "zhang"override fun toString(): String {return name}}println(obj) // zhang
} 2)有继承
fun main() {var obj object: People {var name: String "zhang"…
Unknown custom element: - did you register the component correctly?
ant design结合vue项目报错,出现如下问题: 原因: 按需加载,剔除掉了一些不需要的框架组件,减少了编译支持库包大小。
解决: 当需要更多组件依赖时,在文件加入即可. 找到components_use.js 文件…
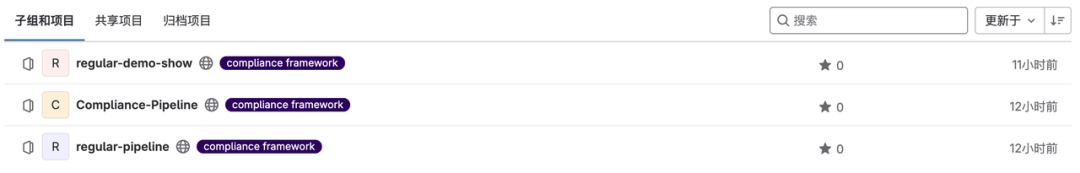
极狐GitLab 企业级 CI/CD 规模化落地实践指南(一)
目录
template 引用,减少代码冗余,增强 CI/CD 构建扩展性
问题 1:代码冗余,低效实践
问题 2:维护性难,工作量大
➤ local
➤ file
➤ remote
➤ template
收益 1:一处修改,多…
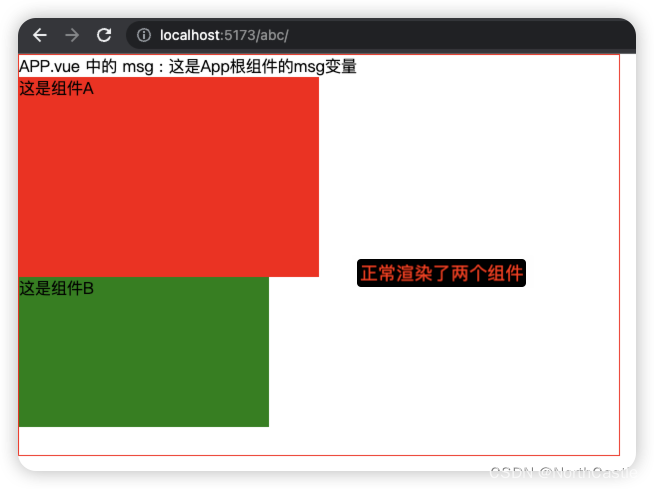
Vue3-41-组件- 动态组件 component 标签 和 is 属性 的使用
说明 <component> 标签 有一个 is 属性, 可以给这个 is属性 赋值为一个 组件对象, 这样这个<component> 标签就可以渲染指定的组件对象了。 使用案例 本案例中会 准备两个简单的组件, 在 App.vue 中导入这两个组件,并…
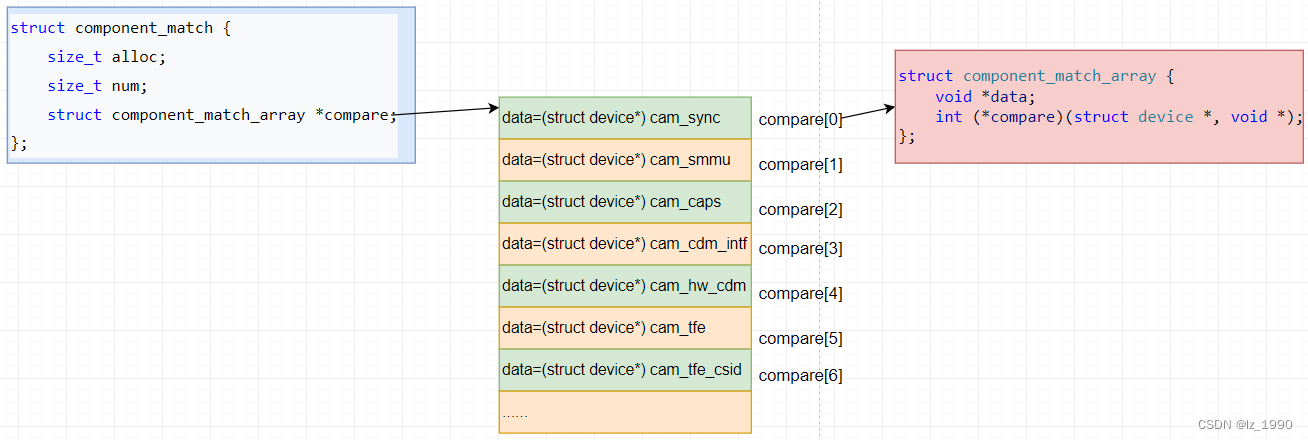
Linux Component概述和高通component的使用
1 Linux为什么要引入Component框架?
为了让subsystem按照一定顺序初始化设备才提出来的。 subsystem中由很多设备模块,内核加载这些模块的时间不确定。子系统内有些模块是需要依赖其它模块先初始化才能进行自己初始化工作(例如v4l2 subdev和v4l2 video …
Vue独立组件开发-动态组件
文章目录 一、前言二、实现三、优化四、总结五、最后 一、前言
在开发中,你经常会遇到这么一种情况:根据条件动态地切换某个组件,或动态地选择渲染某个组件。 Vue 提供了另外一个内置的组件 <component> 和 is 特性,可以更…
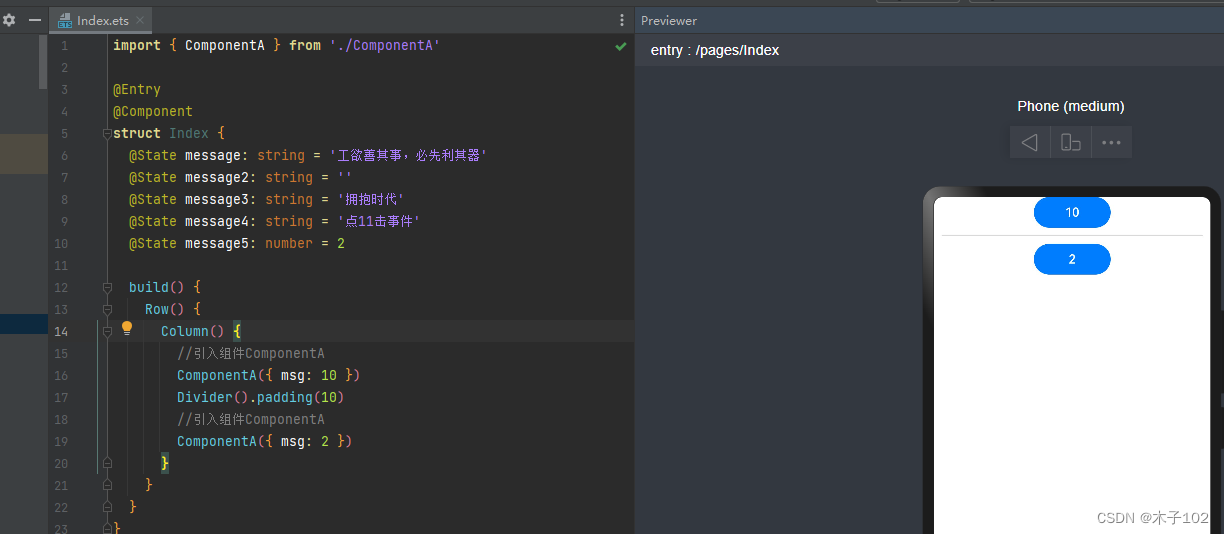
HarmonyOS 应用开发学习笔记 ets自定义组件及其引用 @Component自定义组件
Component注解的作用是用来构建自定义组件
Component组件官方文档
自定义组件具有以下特点:
可组合:允许开发者组合使用系统组件、及其属性和方法。 可重用:自定义组件可以被其他组件重用,并作为不同的实例在不同的父组件或容器…
【QML COOK】- 009-组件(Components)
组件对于QML来说就如同C的类一样。可以用同一个组件创建多个对象。
组件有两种定义方式:
用独立的.qml文件定义组件在.qml文件中用Component对象定义组件
1. 创建项目,新建文件IndependentComponent.qml
import QtQuickRectangle {id : rootText {id…
【PLC】三菱plc控件安装 component Movedata had the following error ... Error Number:-119
安装详情
系统
Windows 10 专业版/企业版本 版本号:22H2 操作系统内部版本:19045.3448
尝试一、 安装 GX Developer Version 8 (失败)
SW8D5C-GPPW-C8.86
安装环境
SW8D5C-GPPW-C8.86\EnvMEL\SETUP.EXE 报如下错误
component Movedata had the fo…